meta data for this page
Dialogeditor
Skripte haben den Nachteil, dass für sie keine Bedienoberflächen programmiert werden können, wie man sie beispielsweise von Net-Projekten her kennt. Man muss sich mit Eingabe- und Meldeboxen behelfen. Der FFSkript-Editor schließt diese Lücke, indem er mit dem Dialogeditor eine Möglichkeit anbietet, für den Anwender einfach benutzbare Oberflächen zu konstruieren bzw. zu programmieren.
Die vorliegende PDF-Beschreibung erläutert den Dialogeditor an Hand einfacher Beispiele und liefert im Anhang eine Liste aller wichtigen Dialogbefehle.
Erstellen von Dialogen, die sich an die Bildschirmauflösung anpassen
Soll ein Skriptdialog erstellt werden, der sich an die konkrete Bildschirmauflösung anpasst (d.h. nach Auslesen der Dialogeinheiten des Bildschirms), muss man beim Zufügen der einzelnen Dialogelemente notwendigerweise mit Variablen für die X- und/oder Y-Koordinaten arbeiten. Danach ist der Dialogeditor nicht mehr verwendbar und jede weitere Änderung muss unkomfortabel von Hand geschehen.
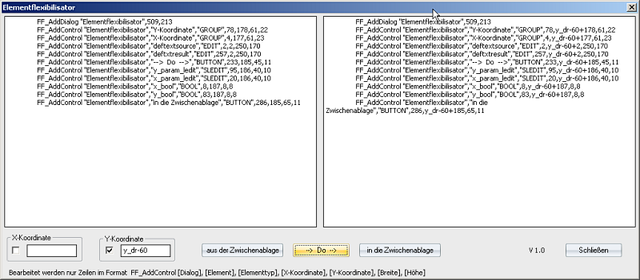
Mit dem Skript Elementflexibilisator steht dafür ein kleines Hilfsmittel zur Verfügung. Es werden ausschließlich Zeilen mit "FF_AddControl" bearbeitet, wobei die Großkleinschreibung egal ist.
Anwendung:
- Im Dialogeditor werden die Elemente ganz links oben angeordnet, sodass das erste Element bei den Koordinaten 0, 0 beginnt.
- Der erzeugte Dialogblock wird - am besten in einer zweiten FF-Instanz - in den Elementflexibilisator eingefügt.
- Je nachdem an welcher Ecke des Dialogs sich die Elementgruppe später ausrichten soll, müssen jetzt die X- und/oder Y-Koordinaten um Variablen ergänzt werden. Entsprechend sind die Eingabefelder zu befüllen.
- Mit <Do> werden die Eingaben verknüpft mit "+" den entsprechenden Koordinaten zugefügt.
- Der modifizierte Dialogblock kann anschließend in das eigentliche Skript übernommen werden

Tipps und Tricks beim Dialogeditor
Striche ziehen
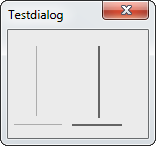
Striche können zur Abgrenzung von Steuerelementen sinnvoll sein. Dafür gibt es kein eigenes Steuerelement, aber STATIC und SLEDIT können dafür zweckentfremdet werden.
- Man zieht ein STATIC-Element senkrecht, mit möglichst schmaler Breite, oder waagerecht, mit möglichst geringer Höhe auf, und aktiviert für den senkrechten Strich den Stil SS_ETCHEDVERT (nur linke, versenkte Kante ohne Text) bzw. für den waagerechten Strich den Stil SS_ETCHEDHORZ (nur obere, versenkte Kante ohne Text). So erhält man einen schmalen Strich.
- Soll der Strich kräftiger ausfallen, zieht man statt des STATIC-Elements ein SLEDIT-Element auf. Jetzt muss man manuell eingreifen und die schmale Breite bzw. Höhe von 4 auf 1 Dialogeinheit ändern.

Elemente in einer Gruppe verschieben
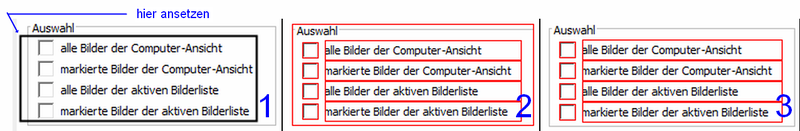
Bekanntermaßen können zum gleichzeitigem Verschieben mehrerer Steuerelemente die dafür vorgesehenen Elemente durch Aufziehen eines Rechtecks bei gedrückter linker Maustaste markiert werden. Schwierig wird das, wenn sich die Elemente innerhalb einer Gruppe (Steuerelement GROUP) befinden. Man kann dann wie folgt vorgehen:
- Außerhalb der Gruppenumrandung die linke Maustaste drücken, festhalten und dann einen Rahmen aufziehen, der alle zu verschiebenden Elemente umfasst. Funktioniert dies nicht auf Anhieb, muss mehrmals angesetzt werden.
- Die rote Markierung umfasst jetzt die Gruppe und die zu verschiebenden Elemente.
- Klickt man jetzt mit der rechten Maustaste in die Gruppe ohne dabei andere Elemente zu berühren, wird die Markierung der Gruppenumrandung aufgehoben. Die Elemente in der Gruppe können jetzt verschoben werden, am besten mit den Cursortasten.

Steuerelement GROUP umbenennen
Um einen Dialog besser intuitiv bedienen zu können, kann es sinnvoll sein, mit STATIC erstellte Elemente ausgelöst durch einen Bedienungsschritt umzubenennen. Wie das geht, ist hier beschrieben. Leider funktioniert die Methode nicht so ohne weiteres bei dem Steuerelement GROUP. Aber man kann Steuerelemente vom Typ GROUP benannt mit einem oder mehreren Leerzeichen erstellen. Darüber legt man an der Stelle, wo die Beschriftung des GROUP-Elements normalerweise zu sehen ist, ein STATIC-Element benannt mit Pipe-Zeichen, das man in beschriebener Weise umbenennen kann. Damit das STATIC-Element über dem GROUP-Element liegt, ist die Reihenfolge der Elemente im Dialog zu beachten. Es muss unbedingt erst GROUP und dann STATIC angelegt werden.